I just wanted to share a piece of less that you can use, to show the search tooltiptext instead of the icons.
#opt-repl,
#opt-case,
#opt-word,
#opt-multiline,
#opt-regex,
#confirm-replacements-in-files,
#show-replace-all-results {
line-height: 10px !important;
&:focus {
outline: none !important;
}
&:after {
content: attr(tooltiptext);
font-family: @font;
font-size: 10px;
color: @foreground !important;
}
&[checked] {
&:before {
font-family: 'icomoon' !important;
font-size: 10px;
margin-right: 3px;
content: '\ed6f';
color: @secondary-special !important;
}
&:after {
color: @secondary-special !important;
}
}
.checkbox-spacer-box {
display: none !important;
}
}
#opt-case {
&:before {
font-family: 'icomoon' !important;
font-size: 10px;
margin-right: 3px;
content: '\ed6f';
color: @secondary-special !important;
}
&:after {
color: @secondary-special !important;
}
}
before:
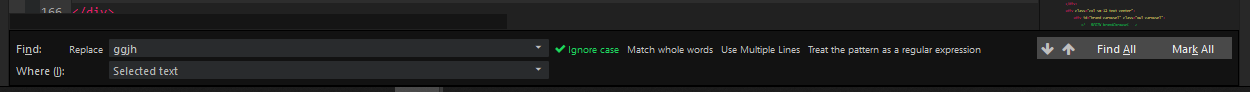
and after: