Autocomplete is not working with react files.
Are there plans to add autocomplete for React ?
In preferences, I see “angular” listed as a language, but not “react”.
Autocomplete is not working with react files.
Are there plans to add autocomplete for React ?
In preferences, I see “angular” listed as a language, but not “react”.
Hi, try the JSX language. It may not have react-specific completions, but it does support generic JS and HTML autocompletion.
JSX is already checked  Where do I tell komodo to use JSX ?
Where do I tell komodo to use JSX ?
In the upper-right of the document there is a status bar. That status bar lists the current language and allows you to select “JSX”.
I have selected JSX, and restarted komodo.
It now working.
e.g. :
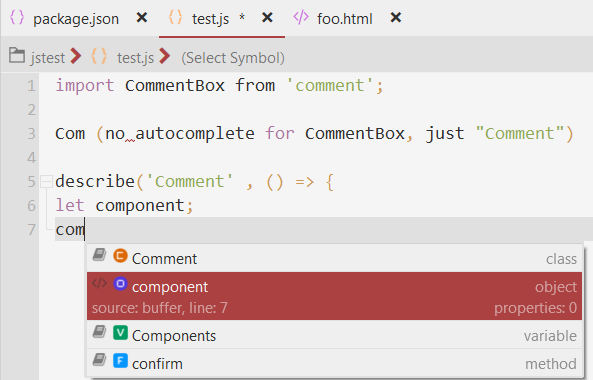
import CommentBox from ‘comment’;
Com (no autocomplete for CommentBox, just “Comment”)
describe(‘Comment’ , () => {
let component;
co (no autocomplete for component. just other words starting wihth “co”)
I assume you mean “it not working”. I copy-pasted your snippet and got completions for “component”:

I’m not sure what the problem is in your Komodo 
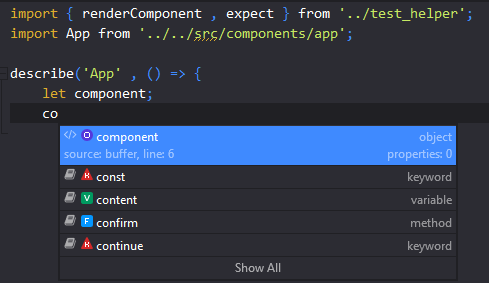
I notice that if I delete everything after “let component;”, I do get autocomplete for “component”.
Here’s the problem :
Autocomplete works ONLY if you don’t have the final “}”.
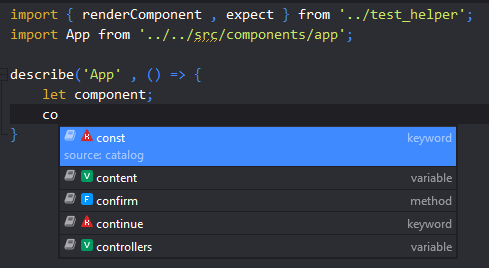
After I add the final “}”, I do NOT have the autocomplete for “component”
Here it works cause no final “}” :

Here it doesn’t works because there’s a final “}” :

I think it’s a bug.
Problem 2 :
on a new file, I do “import Something from ‘something’;”, on next line I do NOT get autocomplete for Something.
Hi, thanks for the follow-up. The lack of completions with closing ‘}’ demonstrates a limitation in our JavaScript parser, which does not support ES6 syntax. We have ES6 support on our list of things to do. Issue 2 is also caused in part by lack of ES6 support. Sorry I don’t have an immediate solution for you.
Thank you! So I know it’s all related to ES6 support, and you are aware of that and working on it. Excellent