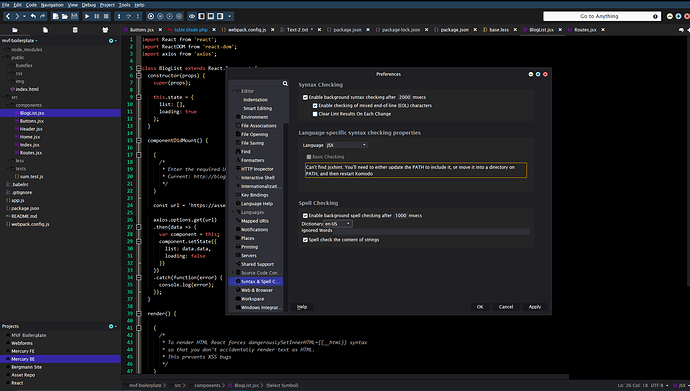
When I work in JSX templates (in Komodo IDE) I get strange syntax highlighting, usually after syntax errors, then when the code is fixed the unusual highlighting doesn’t go away. For example, in the screenshot, the ‘const’ keyword should be red.
When I open up the preferences dialog box and look at the syntax checking it shows “Can’t find jsxhint…”
So I have taken a look at jsxhint - https://github.com/STRML/JSXHint
It says it’s deprecated and should switch to ESLint.
I just wanted to check here if there are plans to use ESLint instead and should I still install / use JSX hint in the mean time?
Was there any reason why Komodo ships with ‘JShint’, but not ‘JSXhint’?
Thanks
Hi, syntax highlighting a complex language like JSX may produce some inconsistencies, particularly if there have been syntax errors previously, and particularly with large files. If you manage to come up with a simple file that consistently demonstrates the issue, then please report it to our bug tracker: https://github.com/Komodo/KomodoEdit/issues.
Thanks for the note about ESLint being preferred over JSXHint. When you can, please file an issue on our bug tracker (link above) so we can deal with it.
As for not shipping with JSXHint, I suspect JSXHint was a moving target when Komodo introduced JSX syntax highlighting, and that a version on the host computer would likely have been more up to date.
Thanks!
Ok, cool. I’ll get on the issue reporting asap! My files are small, and I should be able to reproduce the steps. Thanks.