TBolt
1
Hello, folks.
Is there a way to run JavaScript within Komodo Edit so that output appears in the lower panel of Komodo Edit?
A simple RUN button would be nice – maybe I’m missing it. Thank you!
var age = 25;
var name = “Maggie”;
if (age > 14) {
console.log (“You may not enter!”);
} else {
console.log ("Welcome " + (name) + “!”);
}
Hi, I think you’ll have to set up a Run Command (via the Toolbox) that points to a JavaScript interpreter that executes your file.
nathanr
3
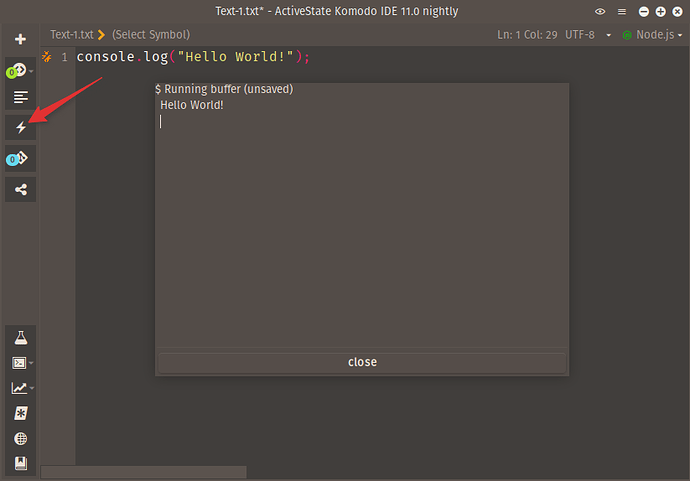
Actually this is what Run Code In-Line does exactly, you don’t need Run Command 
careyh
4
You can also use Ctrl+B to perform @nathanr’s suggestion.
Oh, I wasn’t aware Komodo Edit had the run-in-line feature.
TBolt
6
Okay, thank you gentlemen. However, yes, I don’t see that feature in Komodo Edit.
I’m merely a student of JavaScript – not ready to invest in a full IDE. Glad to hear the feature exists in the paid software though, I guess. 
Thank you again!
nathanr
7
Oh sorry, I missed that bit. In that case you can either follow Mitchell’s suggestion or use the Console widget in the bottom pane of Komodo.