I’m trying to create a high contrast scheme…
How to set the debugger items colors? It’s gray now, I want black.

I’m trying to create a high contrast scheme…
How to set the debugger items colors? It’s gray now, I want black.

I think it’s the same as a tree “folder” item, like in you’re toolbox or places widget.
If it is, you can style it with:
page.widget treechildren::-moz-tree-cell-text(container),
window.embedded.widget treechildren::-moz-tree-cell-text(container) {
color: black !important;
}
Can you give this a try?
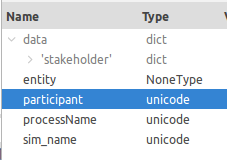
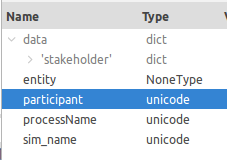
Almost there… just the second level is gray now

Actually, is there no global CSS/LESS where those grays could be made black?
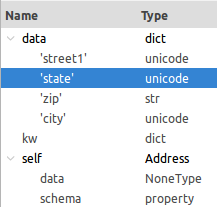
The debugger/call stack location is also gray, not black… or… is there a high contract scheme out there?
page.widget treechildren::-moz-tree-cell-text,
window.embedded.widget treechildren::-moz-tree-cell-text {
color: black !important;
}
that’s what I needed
That’s what the CSS field is for in the color scheme editor ![]() Glad you got it sorted.
Glad you got it sorted.
credits go to babobski