Code > Format > Document Using > CSS Beautify is available to tidy up CSS files. Is there a way to modify its behavior (e.g., indent four spaces instead of two)?
Hi, it appears the CSS beautifier is hooked up to use your indentation preferences, so try changing from 2 spaces to 4 spaces and then run the beautifier again.
Thanks for your reply. I should have mentioned that I had already verified that my CSS indentation preferences are set to 4 spaces.
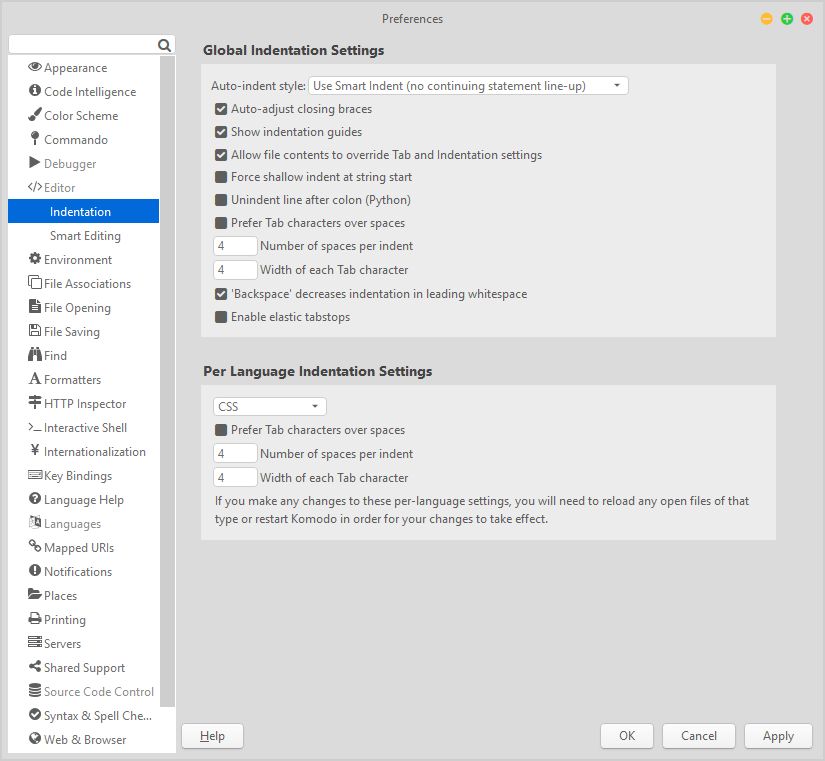
Perhaps the “Allow file contents to override Tab and Indentation settings” is causing some interference. Try unchecking that.
Excellent idea. And it reminded me of a page I saw a long while back.
What is still puzzling to me is that the page claims that the existing file contents is the most important factor (Editor > Indentation > “Allow file contents to override Tab and Indentation settings”), but my testing gets puzzling results.
In my test case, the CSS itself has indentation of two spaces. So I set Edit > Current File Preferences > Editor > Indentation to three spaces, and left Edit > Preferences > Editor > Indentation at four.
- When “Allow file contents to override Tab and Indentation settings” is enabled, then I would think CSS Beautify would keep it at two spaces (using the file’s contents), but it changes the code to three spaces.
- When “Allow file contents to override Tab and Indentation settings” is disabled, then I would think CSS Beautify would set it to three spaces (using Current File Preferences), but it keeps it at two spaces.