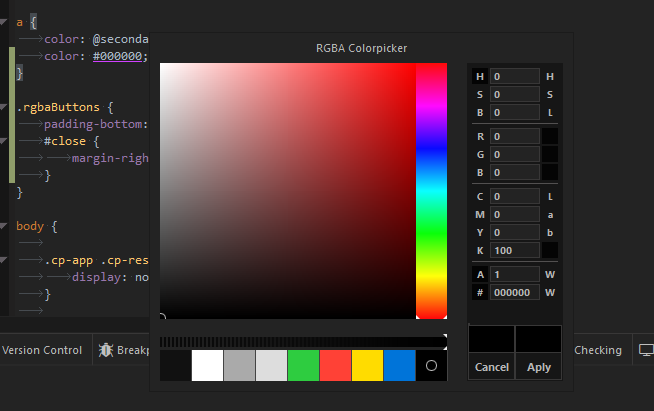
@nathanr for the RGBA colorpicker, you added a xul wrapper.
What is the advantage of using a xul wrapper?
The XUL wrapper is so it can use the custom window decorations, without it it would always show the platform native window decorations.
What kind of window types can you use for the XUL wrapper, you used a dialog.
But I’m unable to move dialog windows (because I’m on windows), if i turn it in a window i don’t have custom window decorations but i can drag the window again.
I’m currently hidding the window chrome and using a titlebar to make the window draggable again.
This gives me almost the look and feel as ussing custom window decorations.

Or can i use a other window type to get custom window decorations and have a draggable window?
If I look at the “About Komodo” window, it uses custom window decorations, but I’m able to drag and resize the window.If I look at the code, it uses a window type, how is this done?
window.dialog should be moveable, if you inspect the window element with dom inspector it should show that it has a binding from windows.xml#window-chromeless.
Ensure that you use window.dialog and not dialog.dialog.
I think it’s just that I’m on windows ![]() , i can’t move any dialog window.
, i can’t move any dialog window.
Every “dialog” that uses the <dialog> tag, I can’t move on windows when i have custom window decorations enabled.
Even if it has the right binding like the toolbox-item window.
How do you mean that? I’m opening the xul wrapper with the <dialog> from the component with a win.openDialog but this leaves me with a “dialog” that i can’t move.
var win = Components.classes['@mozilla.org/appshell/window-mediator;1']
.getService(Components.interfaces.nsIWindowMediator)
.getMostRecentWindow(null);
var windowFeatures = 'modal,resizable=no';
if (screenX >= 0)
windowFeatures += ",left=" + screenX;
if (screenY >= 0)
windowFeatures += ",top=" + screenY;
win.openDialog(this.chromeURL, 'Color Picker',
windowFeatures, args);
if (args.retval) {
// Remember the last color mode used, for next time.
prefs.setStringPref("colorpicker.colorMode", args.colorMode);
return args.hexColor;
}
return null;
Try changing <dialog> to <window>