Hello,
Is HTML Tools extention available for Komodo X? It works fine in Komodo 9.
M.
Hello,
Is HTML Tools extention available for Komodo X? It works fine in Komodo 9.
M.
I don’t believe it does work on Komodo 10, least not without jumping through some hoops. That said @babobski maintains a similar addon that you may find interesting.
Yes, I know this addon, I installed it even for Komodo 9, but never used it 
The HTML Tools were fine in IMG tag for example, because it allow to select image via “Browse” button without manual typing of the path and some more fine features.
The HTML Tools extension included a bunch of different tools:
Most options can be replaced by using a addon or userscript.
Can be replaced with the Beautify js addon.
This will give you the same options but also includes minifying for css and JavaScript.
You can use sass/scss or less using:
The IMG tag you’re talking about the:
If you want to insert a relative path to a file or image, you can use the Relative Includes addon.
This allows you to generate a relative url from current file or active project root.
And also works with remote files.
The HTML Entities Pane includes a function to replace special characters in a selection, with there correct HTML character.
The remaining functions can be done by writing a simple userscript.
I already use it
I compile SCSS using Grunt lib-sass watcher
Working fine with any paths, with CSS URLs also. Thanks for this note.
Looks like you answered all my questions, thanks again.
BTW, only one small problem. The relative includes icon is missing. Can I fix this?

There is currently an issue open for the missing icons:
Added a fix for it, in the latest release.
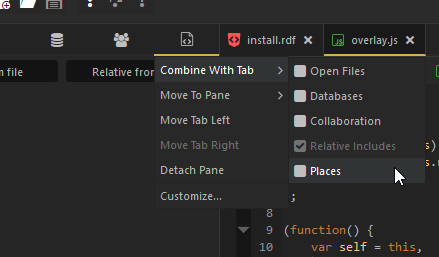
As for the use of the relative includes pane, I would recommend to combine it with a other pane.
So it will not take up a whole pane for it self.
This can be done by right clicking on the tab you want to combine:

Thanks, that great. The tabs with out one icon is like the mouth without one tooth. You can live with this but feel that something is wrong 